Description

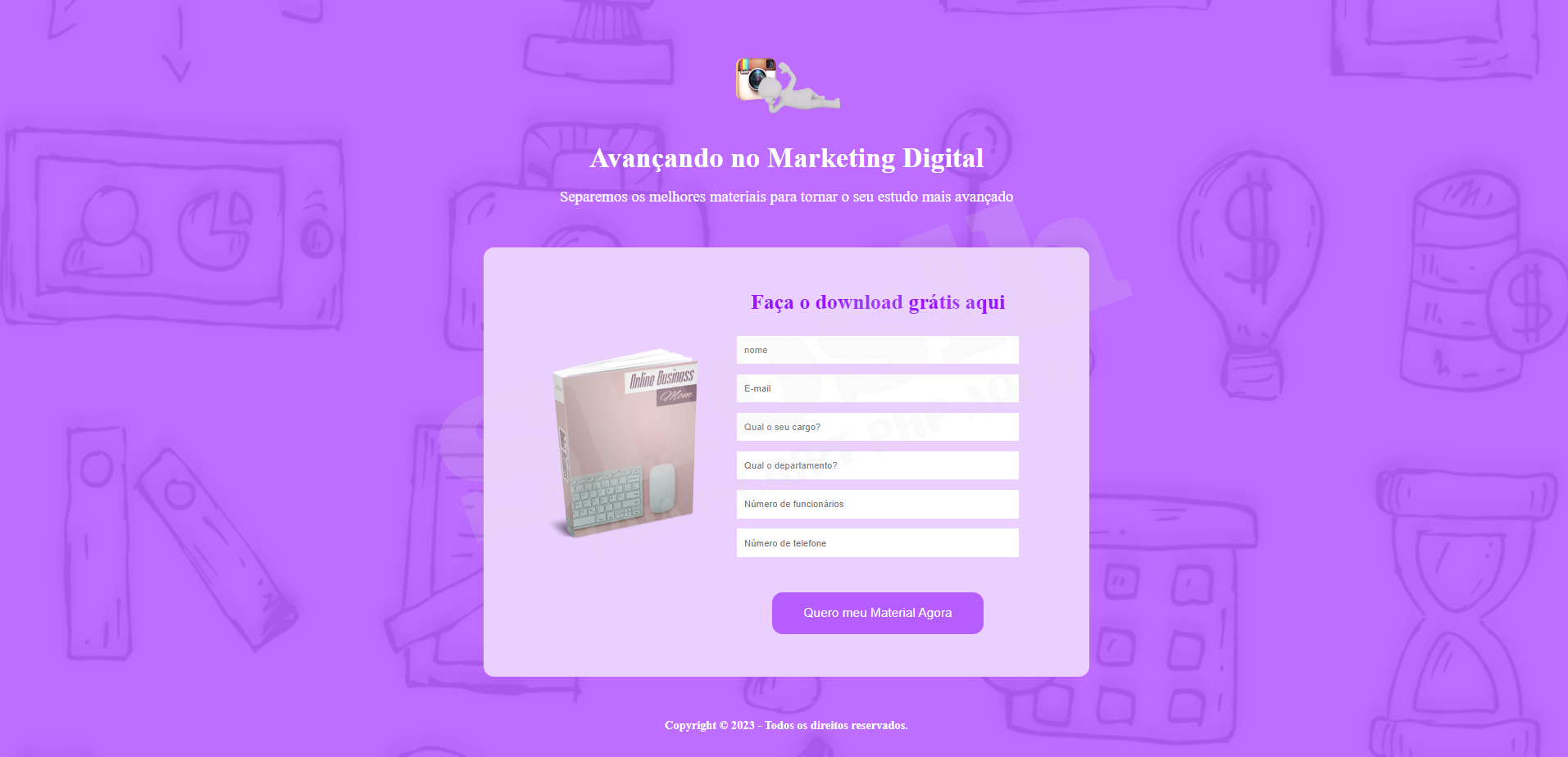
Página de Formulário de Contato, Feito Em Html & Css
Esta página de formulário de contato é um exemplo de como usar HTML e CSS para criar uma página de formulário de contato simples e informativa.
A página usa HTML para criar a estrutura da página, CSS para estilizá-la e JavaScript para adicionar funcionalidade, como exibir um formulário de contato e permitir que os visitantes enviem suas informações de contato.
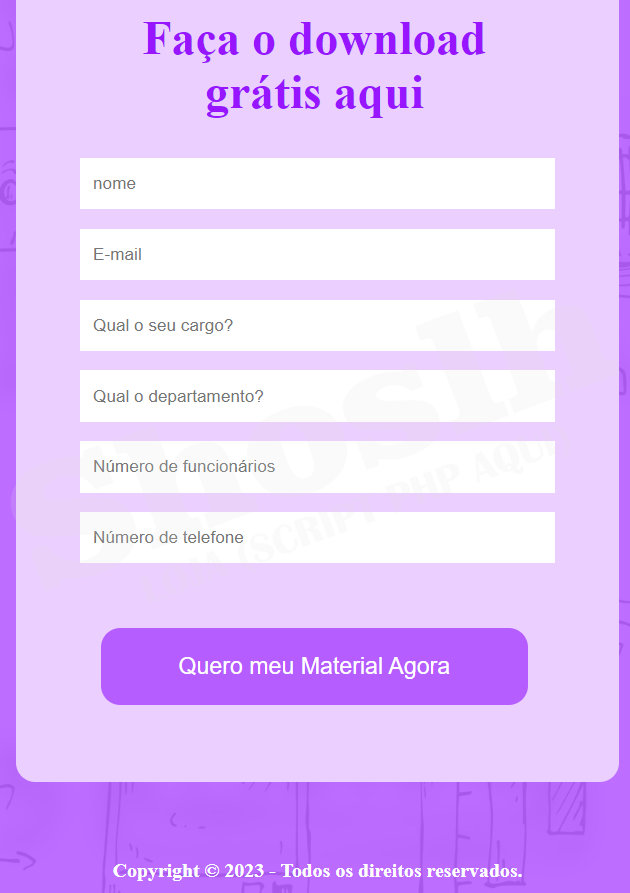
A página de formulário de contato é usada para fornecer aos visitantes uma maneira fácil de entrar em contato com a empresa.
As informações de contato que os visitantes podem enviar podem incluir seu nome, endereço de e-mail, número de telefone e mensagem.
OBS. A página possui um bloqueador de cópia de conteúdo para proteger o material exclusivo e o trabalho do proprietário do site.
Esse recurso impede que o visitante copie e reproduza o conteúdo da página sem sua autorização, garantindo a integridade do material e protegendo os direitos autorais.
O Código fonte já é responsivo
Sistema desenvolvido para o idioma Português Brasileiro, com a possibilidade de ser traduzida para outros idiomas escritos.
Código aberto e adaptável para personalizações.
PRODUTO DESTINADO A ESTUDANTES E PROGRAMADORES INICIAIS, VOCÊ PODERÁ VER COMO A PÁGINA FOI CRIADA PELO CÓDIGO INTERNO, E COM UMA ANÁLISE MAIS DETALHADA, PODERÁ CRIAR OUTROS PROJETOS ATRAVÉS DO CÓDIGO
“É NECESSÁRIO TER CONHECIMENTO DA LINGUAGEM DE
PROGRAMAÇÃO DO PRODUTO”