Description

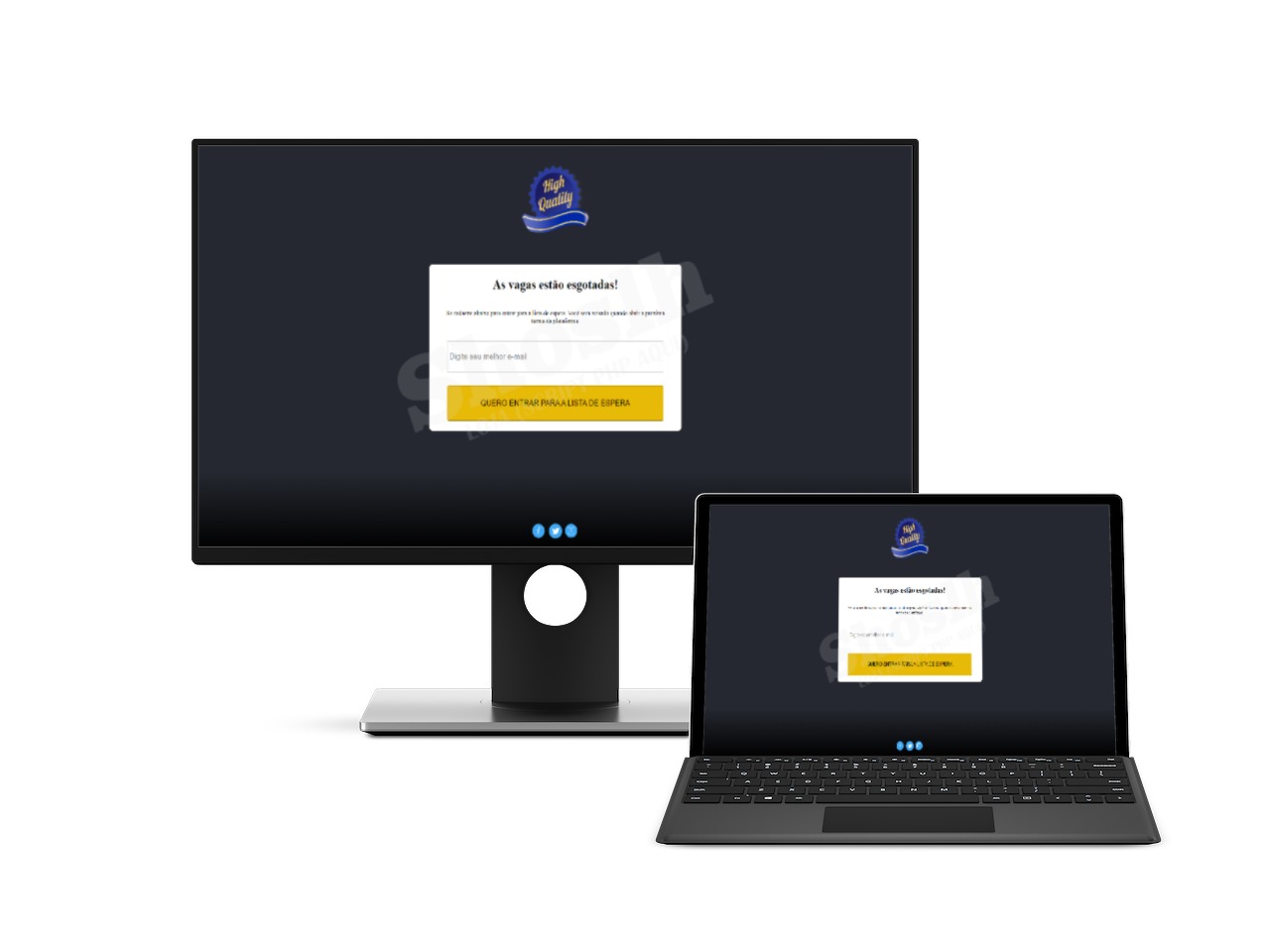
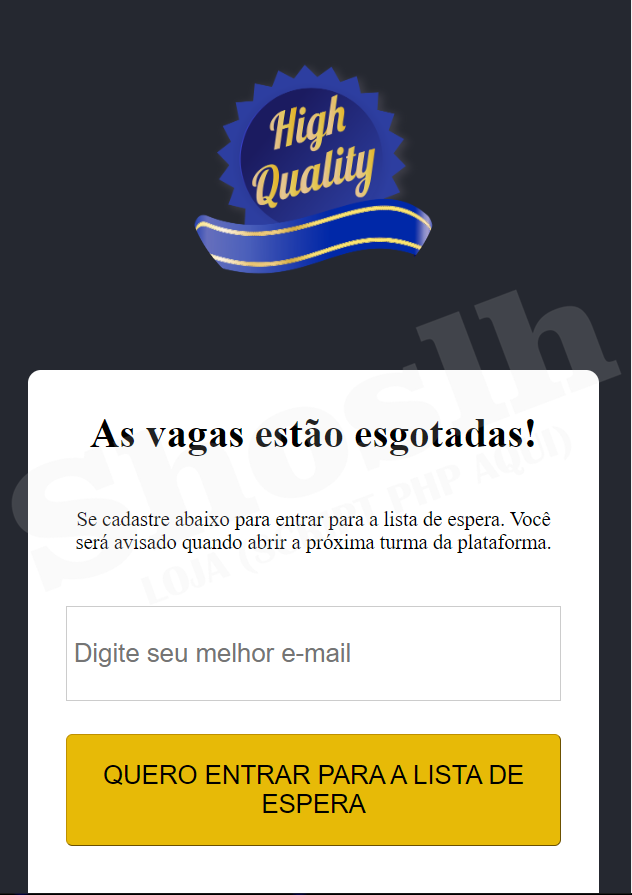
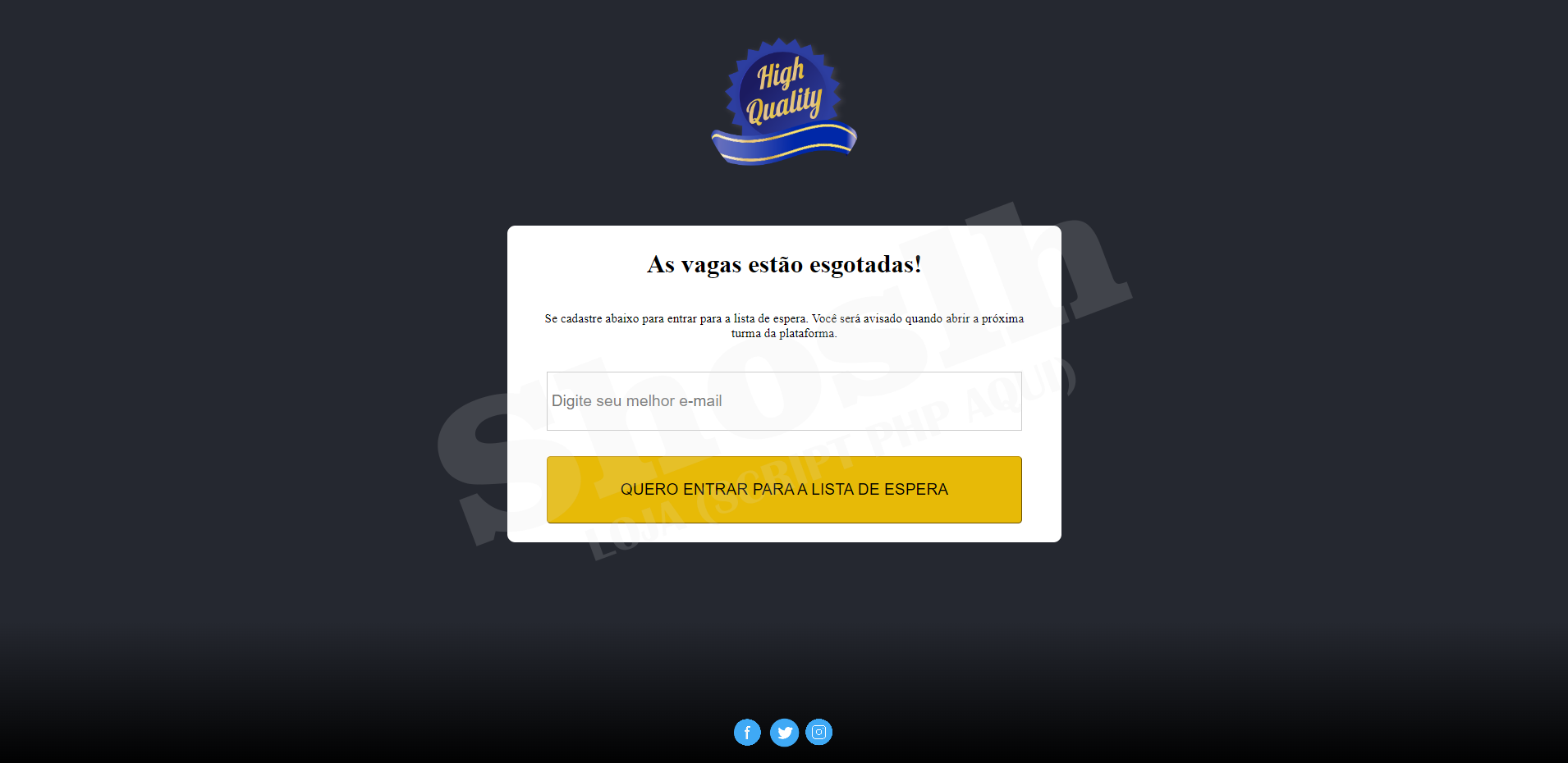
Página de Captura de Leads feito em Html & CSS
Esta página de captura de leads feita em HTML e CSS é um exemplo de como usar essas tecnologias para criar uma página de captura de leads simples e eficaz.
A página usa HTML para criar a estrutura da página e CSS para estilizá-la.
A página de captura de leads é usada para coletar informações de contato, como nome e endereço de e-mail.
As informações coletadas podem ser usadas para marketing, vendas ou outros propósitos de prestação de serviço.
OBS. A página possui um bloqueador de cópia de conteúdo para proteger o material exclusivo e o trabalho do proprietário do site.
Esse recurso impede que o visitante copie e reproduza o conteúdo da página sem sua autorização, garantindo a integridade do material e protegendo os direitos autorais.
O Código fonte já é responsivo
Sistema desenvolvido para o idioma Português Brasileiro, com a possibilidade de ser traduzida para outros idiomas escritos.
Código aberto e adaptável para personalizações.
PRODUTO DESTINADO A ESTUDANTES E PROGRAMADORES INICIAIS, VOCÊ PODERÁ VER COMO A PÁGINA FOI CRIADA PELO CÓDIGO INTERNO, E COM UMA ANÁLISE MAIS DETALHADA, PODERÁ CRIAR OUTROS PROJETOS ATRAVÉS DO CÓDIGO
“É NECESSÁRIO TER CONHECIMENTO DA LINGUAGEM DE
PROGRAMAÇÃO DO PRODUTO”