Description

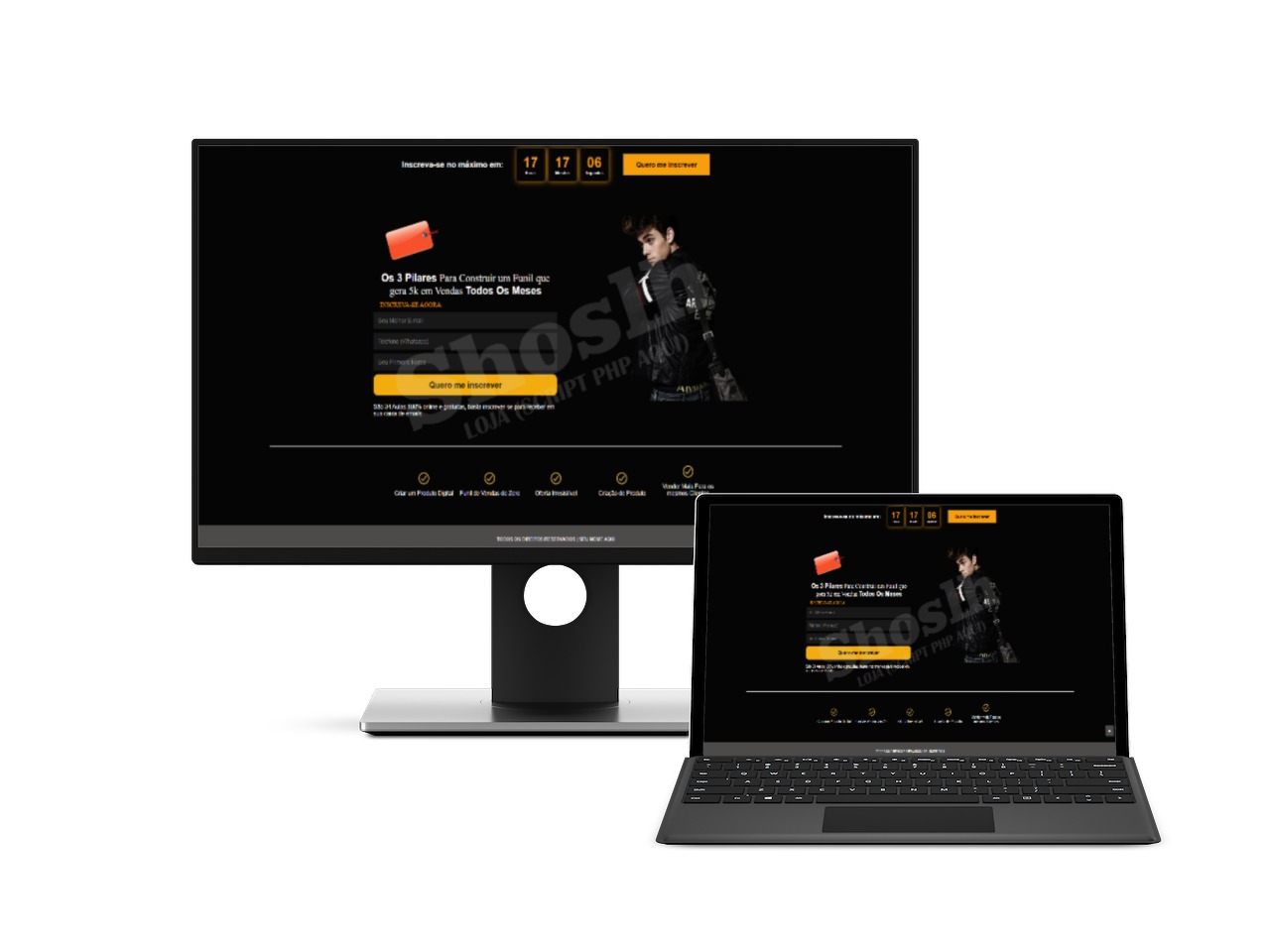
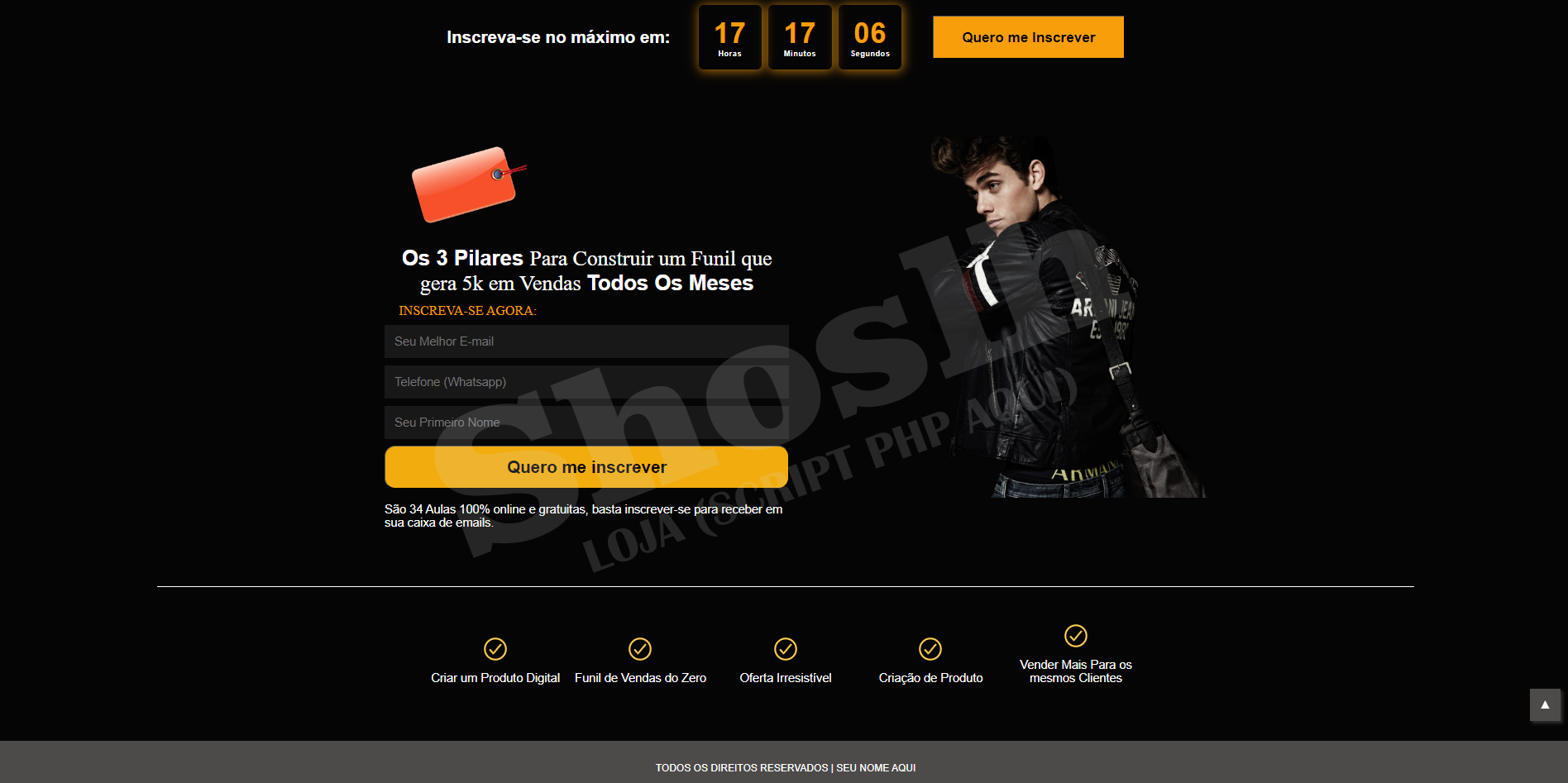
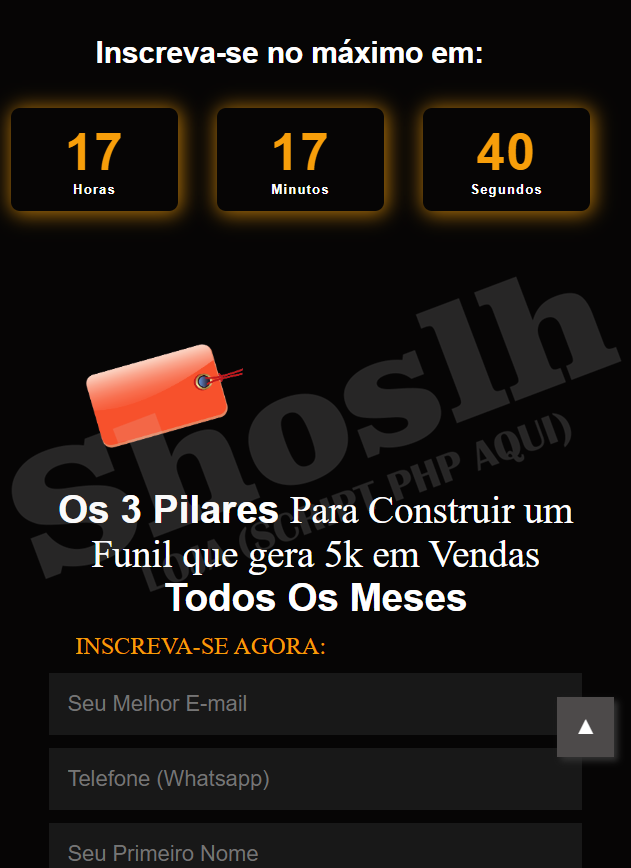
Página de Captura de Leads Com Cronômetro Feito Em Html, Css & JavaScript
Esta página de captura de leads com um cronômetro feito em HTML, CSS e JavaScript é um exemplo de como usar essas tecnologias para criar uma página de captura de leads que seja visualmente atraente e envolvente.
A página usa HTML para criar a estrutura da página, CSS para estilizá-la e JavaScript para adicionar um cronômetro.
A página de captura de leads é usada para coletar informações de contato, como nome, endereço de e-mail e número de telefone.
As informações coletadas podem ser usadas para marketing, vendas ou outros propósitos de prestação de serviço.
OBS. A página possui um bloqueador de cópia de conteúdo para proteger o material exclusivo e o trabalho do proprietário do site.
Esse recurso impede que o visitante copie e reproduza o conteúdo da página sem sua autorização, garantindo a integridade do material e protegendo os direitos autorais.
O Código fonte já é responsivo
Sistema desenvolvido para o idioma Português Brasileiro, com a possibilidade de ser traduzida para outros idiomas escritos.
Código aberto e adaptável para personalizações.
PRODUTO DESTINADO A ESTUDANTES E PROGRAMADORES INICIAIS, VOCÊ PODERÁ VER COMO A PÁGINA FOI CRIADA PELO CÓDIGO INTERNO, E COM UMA ANÁLISE MAIS DETALHADA, PODERÁ CRIAR OUTROS PROJETOS ATRAVÉS DO CÓDIGO
“É NECESSÁRIO TER CONHECIMENTO DA LINGUAGEM DE
PROGRAMAÇÃO DO PRODUTO”